Mobilní zařízení se stala nedílnou součástí našich životů, ať už jde o chytré telefony, tablety nebo další přenosné zařízení. S tímto nárůstem popularity mobilních zařízení se mění i způsob, jakým uživatelé přistupují k internetu. Je proto nezbytné, aby webové stránky byly optimalizovány pro správné zobrazení na různých zařízeních (zajištěná responzivita) a poskytovaly uživatelům příjemnou a pohodlnou uživatelskou zkušenost.
Obsah
Responzivita a její význam
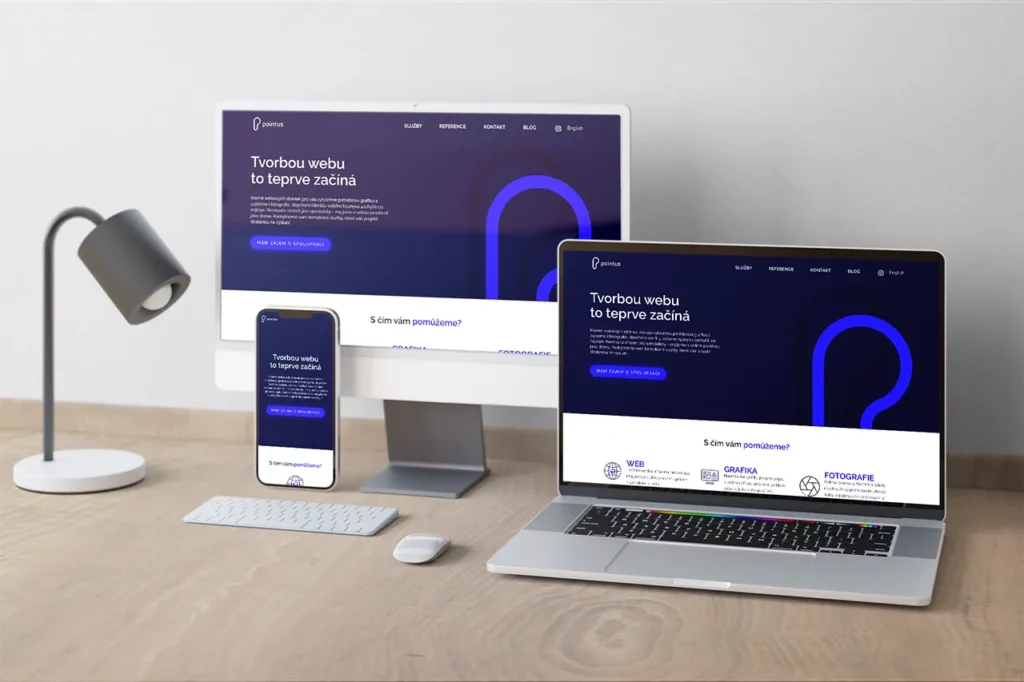
Responzivní design je přístup k tvorbě webových stránek, který umožňuje stránkám automaticky přizpůsobit se různým velikostem obrazovek a zařízením. To znamená, že webové stránky s responzivním designem se automaticky přizpůsobí velikosti displeje a umožní uživatelům snadno a pohodlně procházet obsah bez nutnosti přibližování nebo posouvání.
Výhody responzivního designu
Zlepšená uživatelská zkušenost
Uživatelská zkušenost při přístupu na webové stránky se týká celkového dojmu a interakce uživatele s danou stránkou. Je to soubor emocí, postojů a reakcí, které uživatel prožívá při procházení a interakci s obsahem a funkcionalitou webové stránky. Kvalita uživatelské zkušenosti má velký vliv na to, jak uživatel vnímá stránku, zda se na ní cítí pohodlně a zda dosáhne svých cílů.

Responzivní design zajistí, že uživatelé budou mít příjemnou a pohodlnou uživatelskou zkušenost bez ohledu na to, zda navštěvují webovou stránku na mobilním telefonu, tabletu nebo počítači. Stránky se automaticky přizpůsobí velikosti obrazovky, optimalizují se pro dotykové ovládání a zobrazí se ve správném formátu.
Prodloužení doby strávené na jednotlivých stránkách
Doba strávená na webových stránkách je čas, který uživatelé tráví procházením a interakcí s obsahem a funkcionalitou dané stránky. Tato doba může být ovlivněna různými faktory, včetně uživatelského zájmu, přístupnosti informací a celkové kvality uživatelské zkušenosti.
Responzivní design umožňuje uživatelům snadno a pohodlně procházet obsah, což vede k vyššímu zájmu o stránku a delšímu času strávenému na ní. To zlepšuje šance na konverzi a dosažení stanovených cílů.
Vyšší pozice ve vyhledávačích
Responzivní design je v kontextu SEO (Search Engine Optimization) nezbytným prvkem, který ovlivňuje viditelnost webových stránek ve výsledcích vyhledávání. Vyhledávače, jako je Google, přisuzují stále větší důležitost mobilnímu prostředí a preferují webové stránky, které jsou optimalizovány pro mobilní zařízení. Pokud je váš web optimalizován pro mobilní zobrazení, vyhledávače budou mít větší důvěru ve vaše stránky a pravděpodobně je zařadí do vyšších pozic ve výsledcích vyhledávání.

SEO je proces optimalizace webových stránek a obsahu s cílem zlepšit jejich viditelnost a pozici ve výsledcích vyhledávání na internetových vyhledávačích, jako je například Google. Jeho hlavním cílem je získat organický (neplacený) a relevantní provoz na webové stránky. Správně provedená SEO optimalizace zlepšuje šance webových stránek na vyšší umístění ve výsledcích vyhledávání, což zvyšuje jejich viditelnost a přináší organický provoz. To může vést k většímu množství návštěvníků, zlepšení konverzí a dosažení stanovených cílů, jako je prodej produktů, získání nových zákazníků nebo zvýšení povědomí o značce.
Jak ověřit, zda je web responzivní?
Ověření responzivity webových stránek je klíčovým krokem při zajišťování optimální uživatelské zkušenosti na různých zařízeních. Chcete-li zjistit, zda se Vaše webové stránky správně zobrazují na mobilních zařízeních, existuje několik online nástrojů, které vám mohou pomoci. Tyto nástroje analyzují vaše stránky a poskytují vám přehled o tom, jak se stránky chovají na různých obrazovkách a zda splňují responzivní standardy.
Online nástroje pro ověření responzivity
Využít můžete některých z online nástrojů, které umožňují zobrazení webových stránek na různých mobilních zařízeních. V rámci jednotlivých aplikací lze zvolit konkrétní modely mobilních telefonů nebo nastavit orientaci obrazovky. Z vlastní zkušenosti můžeme doporučit například tyto platformy:
- Google Mobile-Friendly Test: Tento nástroj od Googlu vám umožní zjistit, zda jsou vaše stránky responzivní a přizpůsobeny mobilním zařízením. Stačí zadat URL adresu vašich stránek a nástroj provede analýzu a poskytne vám zprávu o responzivitě stránek.
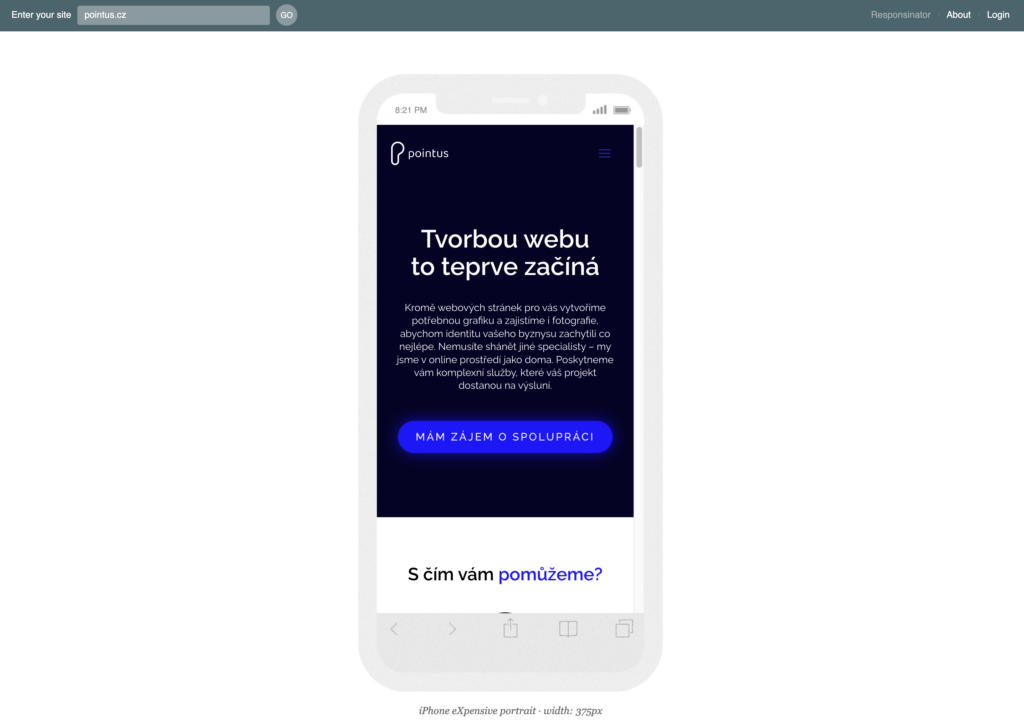
- Responsinator: Responsinator je online nástroj, který zobrazuje vaše webové stránky ve všech dostupných zařízeních. Stačí zadat URL adresu a nástroj zobrazí, jak se vaše stránky zobrazují na mobilních telefonech, tabletech a dalších zařízeních s různými velikostmi obrazovek.
- BrowserStack: BrowserStack je komplexní nástroj pro testování responzivity, který vám umožňuje simulovat zobrazení vašich stránek na různých zařízeních a prohlížečích. Tento nástroj vám umožní provádět testy na reálných zařízeních, jako jsou chytré telefony, tablety a další.
- Am I Responsive?: Tento jednoduchý nástroj vám poskytuje rychlý náhled na to, jak se vaše stránky zobrazují na různých zařízeních. Stačí zadat URL adresu a nástroj vám ukáže, jak se stránky zobrazují na desktopu, notebooku, tabletu a mobilním telefonu.

Shrnutí
Responzivita webových stránek je klíčový pro poskytování pohodlné a příjemné uživatelské zkušenosti na mobilních zařízeních. Zlepšuje uživatelskou zkušenost tím, že umožňuje snadné procházení obsahu a přizpůsobuje se různým velikostem obrazovek. Responzivní design také přináší výhody pro SEO, protože vyhledávače preferují webové stránky, které jsou přizpůsobeny mobilním zařízením.
Díky responzivnímu designu se zlepšuje uživatelská zkušenost a prodlužuje doba strávená na webových stránkách, což zvyšuje šance na dosažení stanovených cílů a konverzi. Zároveň vyhledávače přisuzují vyšší důležitost mobilnímu prostředí a webové stránky s responzivním designem mají větší šanci na lepší pozice ve výsledcích vyhledávání.